AI 기반 스마트 기획으로
당신의 아이디어를 현실로
15년 경력 전문가와 AI 기술이 만나
2-3배 빠른 고품질 기획서를 제공합니다
실제 후기를 확인해 보세요
플래넘과 함께한 고객들의 생생한 후기입니다


핵심 역량
플래넘만의 차별화된 강점으로 프로젝트를 성공으로 이끕니다
정밀한 Mock-up
디자인 수준의 화면 기획.
개발자도 바로 이해할 수 있습니다.
AI로 2~3배 빠르게
AI 기술로 기획 시간을 절반으로.
빠르지만, 퀄리티는 그대로입니다.
15년 경력의 노하우
PM/기획 15년의 경험치.
검증된 프로세스로 세심하게.
평점 5.0 만점
200건 이상의 프로젝트 완료.
높은 고객 만족도가 증명합니다.
차별화 포인트
플래넘이 다른 기획 서비스와 다른 3가지 이유
Mock-up이 먼저입니다
- 디자이너와 개발자가 바로 작업할 수 있는 수준의 Mock-up을 제공합니다.
- 브라우저에서 바로 확인 가능. 설치 없이 누구나 볼 수 있습니다.
- 모바일, 태블릿, PC 모든 화면을 한 번에 확인하세요.
AI가 속도를 높입니다
- 벤치마킹부터 기획 방향까지, AI가 빠르게 분석합니다.
- 문서 작성 시간을 절반으로. 더 중요한 일에 집중하세요.
- AI 피드백으로 완성도는 그대로 유지합니다.
정책부터 탄탄하게
- 화면은 나중이어도 됩니다. 서비스 정책을 먼저 정립합니다.
- 용어 정의, 시나리오 설계를 선행합니다.
- 프로젝트 내내 정책을 개선합니다.
제공 산출물
프로젝트 성공을 위한 필수 문서를 체계적으로 제공합니다
시나리오 정의서
사용자 경험 설계
메뉴구조도 (IA)
정보 구조 시각화
용어 정의서
참여자 간 용어 통일
데이터명세서
DB 설계 기반 자료
스토리보드 (피그마)
화면별 기능 상세 설계
Mock-up
실제 화면에 가까운 기획
브라우저로 바로 확인 가능
작업 프로세스
체계적인 7단계 프로세스로 완벽한 기획을 보장합니다
요구사항 정의
프로젝트 목표와 범위를 명확히 합니다. 사전 조사를 통해 비즈니스 환경을 파악하고, 온라인 미팅으로 상세 요구사항을 청취합니다. 타겟 고객을 분석하여 핵심 니즈를 도출합니다.
벤치마킹
유사 서비스와 경쟁사를 분석합니다. 시장 트렌드를 파악하고 베스트 프랙티스를 연구합니다. AI를 활용해 빠르게 인사이트를 도출하고 차별화 포인트를 찾습니다.
기획 방향 및 컨셉 도출
수집된 요구사항과 벤치마킹 결과를 바탕으로 핵심 방향성을 설정합니다. 서비스 컨셉과 주요 가치를 정의하고, 우선순위를 결정합니다. 이 단계에서 프로젝트의 성공 기준을 명확히 합니다.
정책 및 구조 확정
서비스 용어를 정의하고 메뉴 구조를 설계합니다. 사용자 시나리오를 작성하고 주요 정책을 수립합니다. 이 단계가 탄탄해야 이후 화면 기획이 일관성 있게 진행됩니다.
세부 화면 기획
피그마로 실제 화면에 가까운 Mock-up을 제작합니다. 페이지별 콘텐츠를 배치하고 사용자 동선을 설계합니다. 인터랙션과 기능을 상세히 정의하여 개발자가 바로 이해할 수 있게 만듭니다.
수정 및 컨펌
고객의 피드백을 받아 기획안을 보완합니다. 필요한 부분을 수정하고 미진한 부분을 보강합니다. 최종 승인을 받기 전까지 반복적으로 개선합니다.
기획 완료 및 산출물 전달
최종 확정된 기획안을 전달합니다. 피그마 원본 파일과 PDF 문서를 제공하고, 필요시 추가 설명을 진행합니다. 이후 개발 단계에서도 필요한 가이드를 제공합니다.
포트폴리오
15년 경력의 전문성과 AI의 효율성이 만난 실제 프로젝트 사례입니다

어린이 습관 형성 앱 기획
교육

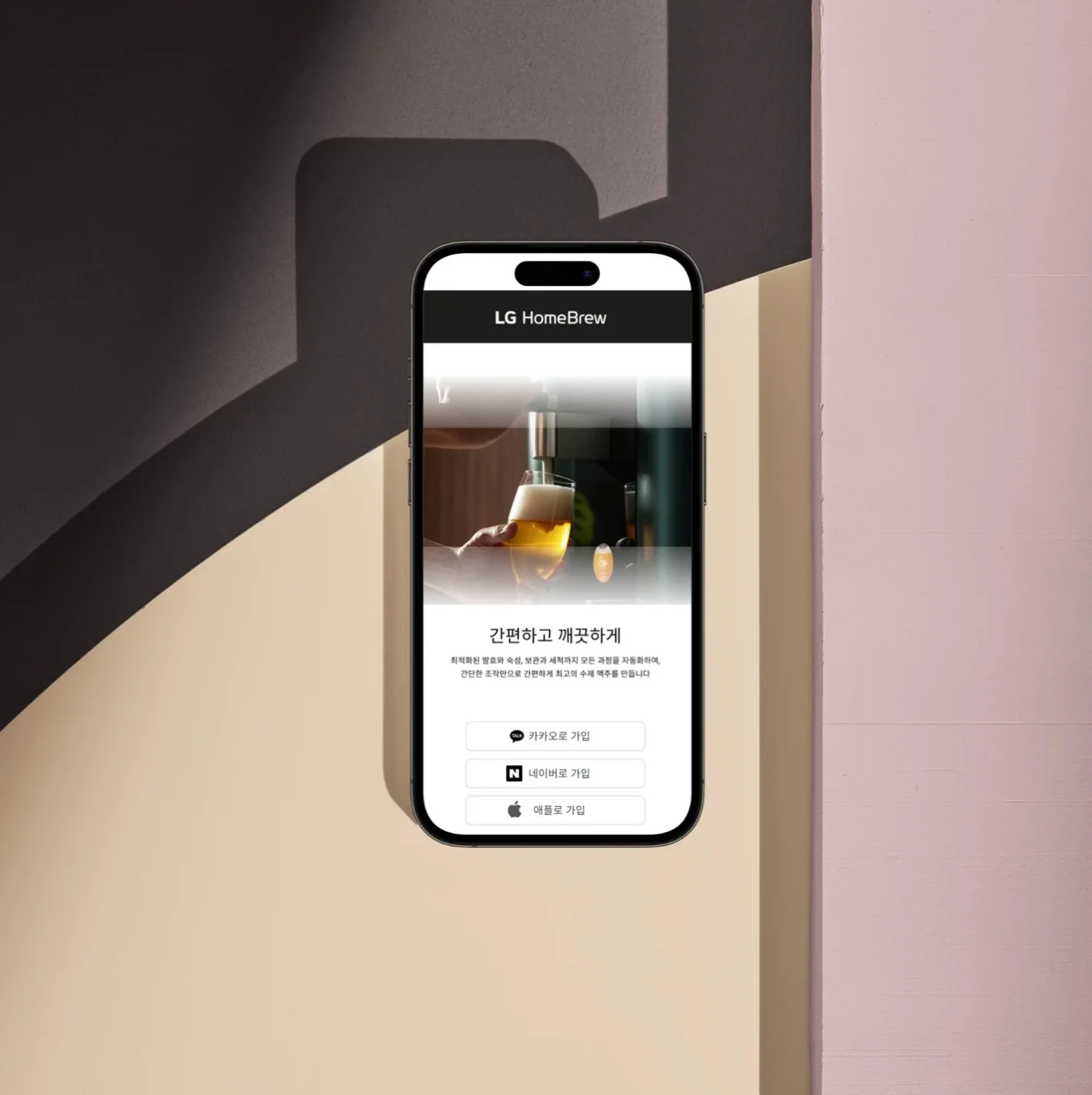
LG홈브루 앱 기획
가전

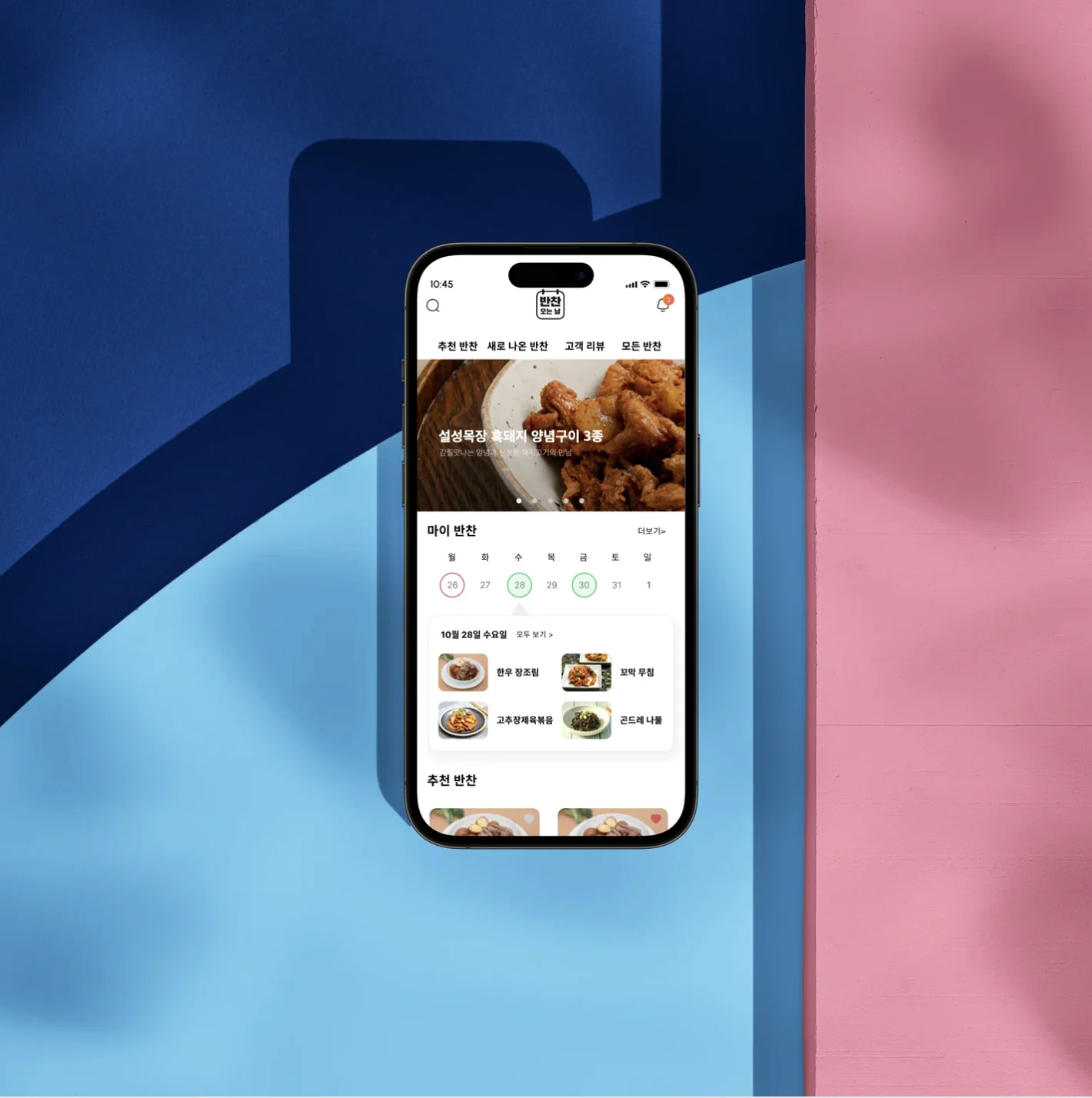
반찬 구독 서비스 기획
식음료

채용 서비스 기획
창작, 소셜미디어

웹소설 앱/웹 기획
창작, 콘텐츠

학습정보 포털 기획
교육
블로그
기획과 관련된 인사이트를 공유합니다

문제 정의가 솔루션보다 중요한 이유
문제를 정의하는 것이 솔루션을 찾는 것보다 중요하다. 잘못된 문제를 해결하면 시간과 자원이 낭비된다. 효과적인 문제 정의는 솔루션의 절반을 포함하고 있으며, 진짜 문제를 찾기 위해 5 Whys 기법, 문제를 쪼개기, 이해관계자와의 대화를 활용할 수 있다. 올바른 문제를 정의하는 데 시간을 투자하는 것은 가장 효율적인 투자이다.
![[기획자의 도구들 3편] AI 도구로 기획 리서치 10배 빠르게 하기](/api/image-proxy?url=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F12cc28bd-a5ee-4829-bb92-0ecf4bf29852%2Fd81eb15e-f76e-42ac-a57a-e8a2a9a8b992%2F%25E1%2584%2580%25E1%2585%25B5%25E1%2584%2592%25E1%2585%25AC%25E1%2586%25A810%25E1%2584%2587%25E1%2585%25A2.webp%3FX-Amz-Algorithm%3DAWS4-HMAC-SHA256%26X-Amz-Content-Sha256%3DUNSIGNED-PAYLOAD%26X-Amz-Credential%3DASIAZI2LB466QYXWOKBS%252F20260102%252Fus-west-2%252Fs3%252Faws4_request%26X-Amz-Date%3D20260102T124248Z%26X-Amz-Expires%3D3600%26X-Amz-Security-Token%3DIQoJb3JpZ2luX2VjEDQaCXVzLXdlc3QtMiJIMEYCIQCgrN%252B1iyKsoZQbzZRWRzXk1kRl7uCfF343lD9qhsE50gIhAOU8%252FZKSr6MQ0nMKIbJOkmcyJEvKFbUzPByWdP8bll7aKogECP3%252F%252F%252F%252F%252F%252F%252F%252F%252F%252FwEQABoMNjM3NDIzMTgzODA1Igx39KKOPzuPvKmvnDQq3AP6ai2mDmXMQwXLdrJJGdR1k%252BixTbNFfmJYFTL06lfqTu0en5pOt2m1c1atqTrS1QvkMRl%252BW8Nczn%252FRmoYK2pZAb2t4nGuPgfNkEupeR0g3%252Ba48D%252FL6MbIFd5asKd2qFcv7eASliEV9JH%252BVqx3C3KkoBJQkJeq3gjvJ5OtFgcBYanHtoPcB5bmB%252Bmz0lc8olpMYqEYhSTTLjn9v%252FsynN1PzODXn7J4Zn%252BJftePL0RbbDZElENOCZJfKQX%252BgNfjr9XpNzIsPYcG%252FVxF5tSlO%252FdIn9uykiKUDmoXlLGddvMn9oAZqotDjk47ICRX1eBDYeE7yKQhtDn0Z2vmyWGULgy5RHn9eKpwVOwPWjEmXWHQzLsHxGRij6qe%252BoGzet7H5pi364E9yIqaLi5vVguSyA0WfWs5l9eCtdJqAHwZba%252BU2r5Z5k%252BwRGUkQWOK0xrEpnHJd4j7dWWFrNzO%252FujV3edOFWMkRYy4KLrlj%252Bl%252BYsBnwS31XF5n0DFOLfW%252BelRNplTG8g2xFwwc3BoInopRhBDwiq672ISkZAtliXDNKvHaLcESMUcckbxzy1GyV3hJmeedwI2tLuEPghMeyRwJpebFbxSjiFQU4s0ua%252FSOGjITAkjtCMxqtmYAeAfHNIzDZ3t7KBjqkAVFCDqyM1WRipq%252Fbm43oxMJkLF2c6Ql6yC01wvdcshM%252FyoQ0%252BSO5b8YiA5PGdiyu0ML7TdOXrh5P52Fvw258gKK85TUVQ%252FqB8arJlabbZLXEL4lP1TDog90RYqgwa2Et%252BockgqYwvXXVoSFGAk%252FmyJP9zOe9Z3gKwEGHa39b6UN7jLb%252BZH0SWdKnSw0XK0A2eQ4SkPcf0qbS2ihW1x3ZHqk9HpTL%26X-Amz-Signature%3Db40f0fd919337e16c615e43a294ec3f55fde7220dd3f6c0eaa86946e6f0ccb07%26X-Amz-SignedHeaders%3Dhost%26x-amz-checksum-mode%3DENABLED%26x-id%3DGetObject&blockId=2cae4546-08d2-80a4-8ad2-f8acd2dff1bb)
[기획자의 도구들 3편] AI 도구로 기획 리서치 10배 빠르게 하기
AI 도구를 활용하면 기획 리서치 시간을 10배 단축할 수 있다. Perplexity는 질문에 대한 종합적인 답변을 제공하고, Claude는 긴 문서를 분석하여 핵심 인사이트를 도출한다. 효과적인 리서치를 위해서는 명확한 프롬프트 설정이 중요하며, 두 도구를 조합하면 효율적인 리서치가 가능하다.
![[기획자의 도구들 2편] 클로드 코드로 디자인과 개발까지!](/api/image-proxy?url=https%3A%2F%2Fprod-files-secure.s3.us-west-2.amazonaws.com%2F12cc28bd-a5ee-4829-bb92-0ecf4bf29852%2F30aa122b-8a05-4876-908a-eb8e0b7bdcdb%2F0_5Y75lT71VH0M8Rn0.webp%3FX-Amz-Algorithm%3DAWS4-HMAC-SHA256%26X-Amz-Content-Sha256%3DUNSIGNED-PAYLOAD%26X-Amz-Credential%3DASIAZI2LB46645G6EAZW%252F20260102%252Fus-west-2%252Fs3%252Faws4_request%26X-Amz-Date%3D20260102T124248Z%26X-Amz-Expires%3D3600%26X-Amz-Security-Token%3DIQoJb3JpZ2luX2VjEDQaCXVzLXdlc3QtMiJIMEYCIQDFFeclKTfXa2AM%252BWq3bVsShpsrB%252BHGYv%252BdeJUhrSORswIhAKZAVcuFtIncQLNAIEdmrNWkBw1xX1AcEOuUpMDcsqJnKogECP3%252F%252F%252F%252F%252F%252F%252F%252F%252F%252FwEQABoMNjM3NDIzMTgzODA1IgzXjzch5q7q4gFuZ8Aq3APZDrBnv9LyD4oeL562dDtKVrWH17EJLTznTblpKIki6Tzn3hERj5eowmwMIB2gnvIMDiabBj8WhyOtt3OUYsdh30fdleAyn3bEsFeVRWJgo6TznK1pnUlQgog0p%252Fo9l%252B9djryxoVfBSsE5jVjbQvjCuRyj3Vo%252Bw%252BvPIeUVnT0%252F8MxIpj9bby53KDOSJgKO4fSfz7uaL4t3yasub45suaRD5XvE0JWvaCY8srgm%252F9Q41SBRBLl01%252Ffyr30D4iE8mLocFSA2uEoRJ93Z7%252Ba3NPe2bpR78Bj3O1p%252BN9fk7ikukoS1OFGshtAOD1f0BemATEC6jGgq7eneUtOFNG0Y41QMJHXB8xRX7LbhhHpzjQj1PKvJZid05ygMvzFXyZpn32c2dCMniH7vlgUWFOoy8EUDpf8JVJ5tDeyKM7ApOnhlsOcY%252BzCnT69UrAJSN6%252BN8VBKNYglGvBOlaI%252BGLtNmRFsjPrUwtkb1hLdbQwNF3TxtVuKEbHW0GqG%252F0pAGeMNR7zSdX7Y34i7rmvpamw39zFQyNFgW7ZaBtQDHoq0KAfKO5yWfQuUW3s1%252BWpHWR91%252BHrbdhdr73VlACie%252Fnq5p56OCLuOZ4Vscm7ObAF457q3P%252F7xo1vuOG4B%252FL5k7DDc2N7KBjqkAQMwLxL%252BzSlJlIcI%252BDe7i%252BZ6NTz6HijR%252BbgwA6NQM46tjDx9dR0pj2LsrrES5JXD1XZoLq4SY1JD0zllqK5db3h%252FLc8Px0m51IPf7jbeKCUnI9ZSU%252BMA2FIeW1DZyqyLQLUrhDT1PiM6Osz1ly%252BdECoDfqiUHmryYEE8k3V4F6Zg6hZaZwyKJmax1aEXJrcmoTs%252FCJYjkjlmC4JrevG%252FOarOPujj%26X-Amz-Signature%3D37b2721d48518292e5fc383b5816bbc064af3e7e286a73ee6dece918dc47a5ea%26X-Amz-SignedHeaders%3Dhost%26x-amz-checksum-mode%3DENABLED%26x-id%3DGetObject&blockId=2cae4546-08d2-80cf-a5e1-da34b7521427)
[기획자의 도구들 2편] 클로드 코드로 디자인과 개발까지!
클로드 코드는 Anthropic에서 개발한 터미널 기반 AI 코딩 도우미로, 자연어 명령으로 프로토타입을 만들 수 있게 해준다. UI/UX 기획자가 코드 문법을 몰라도 버튼 추가나 페이지 이동을 쉽게 구현할 수 있으며, 전체 코드베이스를 이해하고 Git 작업을 자동화하며 테스트와 디버깅도 지원한다. 비용은 Claude Pro 플랜에 포함되어 있으며, Node.js 설치 후 간편하게 사용할 수 있다. 복잡한 로직은 여전히 개발자의 영역이지만, 아이디어를 빠르게 검증하는 데 최적의 도구이다.
AI 기반 스마트 기획,
지금 시작하세요
15년 경력 전문가가 24시간 내 응답합니다
소통 방식
💬 기본 채널
Google Meet/Chat 기본 채널
노션, 구글 스프레드시트 병행
🕐 응답 시간
24시간 내 응답 보장
작업 중 수시 커뮤니케이션
📧 연락처
이메일: info@planum.one
크몽: kmong.com/@플래넘